色彩搭配进阶理论
来源:网络转载 2014-09-30 06:18
编辑: www.xigushan.com 查看: 次
在第七课我们讲解了色彩搭配的基本理论,在这里我们来继续介绍这方面的内容。整体的解说依然是通过色环这个工具来进行的。
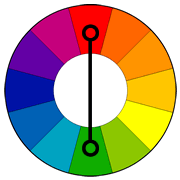
互补色搭配

色环上相对的两种色彩的搭配为互补色搭配,比如红色和绿色。这种色彩之间强烈对比在高纯度的情况下会引起色彩的颤动和不稳定感,在搭配中一定要处理好这种情况,不然会使得画面冲突非常严重并破坏整体。
互补色搭配在正式的设计中比较少见,主要由于它特殊性和不稳定,但是很显然的是,在各种色相搭配中,互补色搭配无疑是一种最突出的搭配,所以如果你想然你的作品特别引人注目,那互补色搭配或许是种最佳选择。
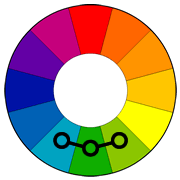
近似色搭配和类似色搭配

色环上距离较近的色彩搭配被称为近似色搭配,或者类似色搭配(一般可以把近似和类似等同起来)。一般这种色彩之间大搭配显得平静而舒服。
近似色搭配常常在自然中被找到,所以对眼睛来说,这时种最舒适的搭配方式。在使用近似色搭配的时候,一定要适当加强对比,不然可能使画面显得平淡。
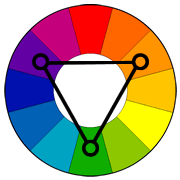
.三角形搭配

这种搭配是在色环上等距的选出三种色彩进行搭配的方式。
三角形搭配是种能使得画面生动的搭配方式,即使使用了低饱和度的色彩。在使用三角形搭配的时候一定要选出一种色彩作为主色,另外两种作为辅助色。
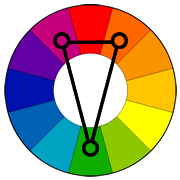
分裂互补色搭配

这是种互补色搭配的变体,它的本质是用使用类似色来代替互补色中的一个,以达到既有互补色搭配的优点,并弥补互补色搭配的弱点。
分裂互补色的对比依然非常强烈,但它并不会像互补色搭配那样产生颤抖和不安的感觉。
对初学者来说,这是种非常好用的搭配,一般来说,使用分裂互补色搭配的画面对比强烈,而不易使色彩产生混乱的感觉。
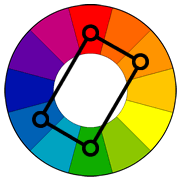
矩形搭配(双分裂互补色)

这同样是互补色搭配的变体,相比上面的分裂互补色,这个搭配把而种色彩都替换成了类似色。
这种搭配的色彩非常丰富,能使画面产生节奏感。
当其中一种色彩作为主要色时,这种搭配能取得良好的效果。在这种搭配中要同时注意色彩冷暖的对比。
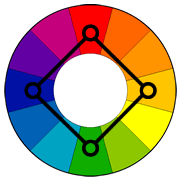
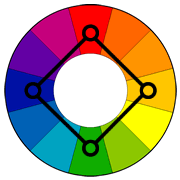
正方形搭配

这种搭配中四种色彩被均匀的分布在整个色彩空间。当其中一种色彩作为主要色时,这种搭配能取得最好的效果。和矩形搭配一样,需要注意冷暖色的对比和平衡。
上一篇:摄影中的色彩搭配技巧 下一篇:房屋装修颜色搭配